こんにちは、ヨシハルです。

長いWebページだとスクリーンショットを何枚も撮って大変。
なにか良いサービスありますか?
上記のお悩みを解決していきます。
Chromeの拡張機能「FireShot」で簡単に長いページでも1枚の画像でスクリーンショットが撮れますので、ご紹介します。
Google Chromeの拡張機能「FireShot」をChromeに追加する
以下の「FireShot」のページを開き、「Chromeに追加」をクリックします。

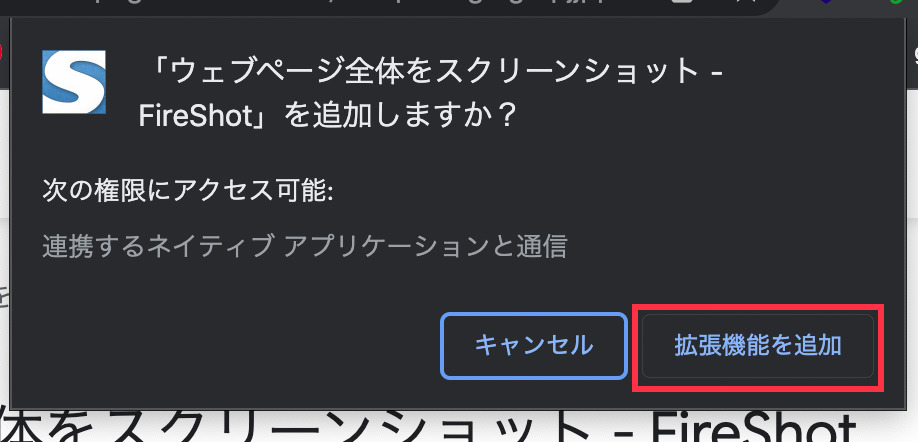
「ウェブページ全体をスクリーンショット – FireShot」を追加しますか?と表示さますので「拡張機能を追加」をクリック。

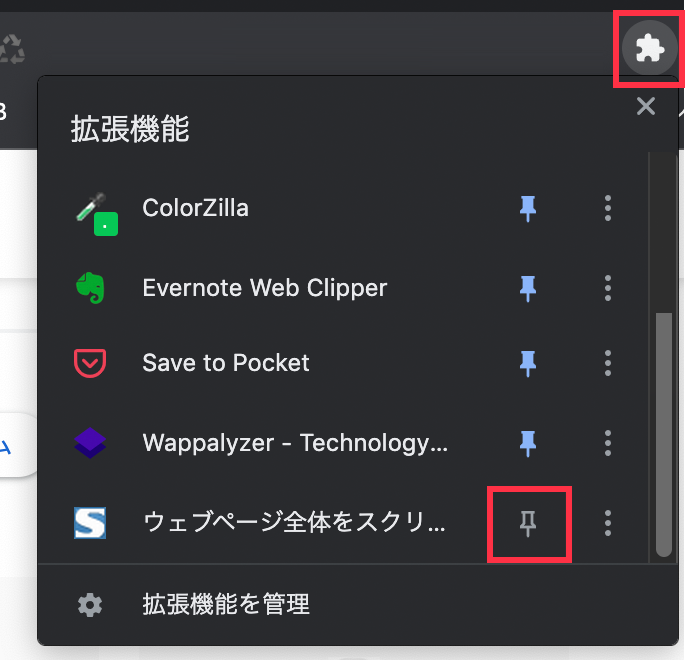
次にブラウザの右上にある「拡張機能」のアイコンをクリックして、追加された「ウェブページ全体をスクリ…」の横のピンをクリックします。

これでブラウザの右上に「FireShot」のアイコンが固定されますので、スクリーンショットを撮りたいときに使いやすいですね。
それでは実際にスクリーンショットを撮ってみましょう。
スクリーンショットの種類
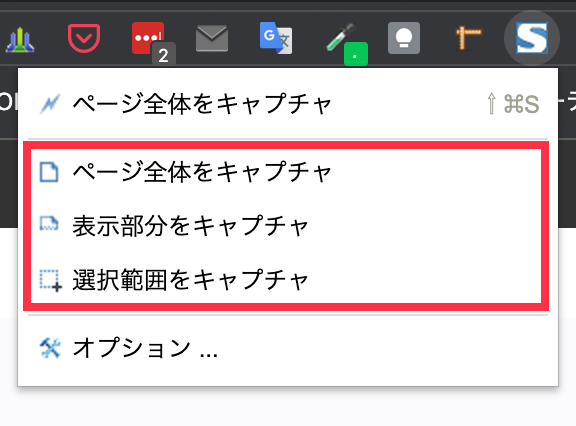
FireShotのアイコンをクリックするとスクリーンショットは以下の3種類が用意されてます。
- ページ全体をキャプチャ
- 表示部分をキャプチャ
- 選択範囲をキャプチャ

ページ全体をキャプチャ
その名の通り、ページ全体のスクリーンショットを撮ってくれます。
長いページでも1枚で撮ってくれます。
今回はAppleのサイトでスクリーンショットを撮ってみます。
まずは、追加したブラウザ右上の「FireShot」のアイコンをクリックして「ページ全体をキャプチャ」をクリックします。
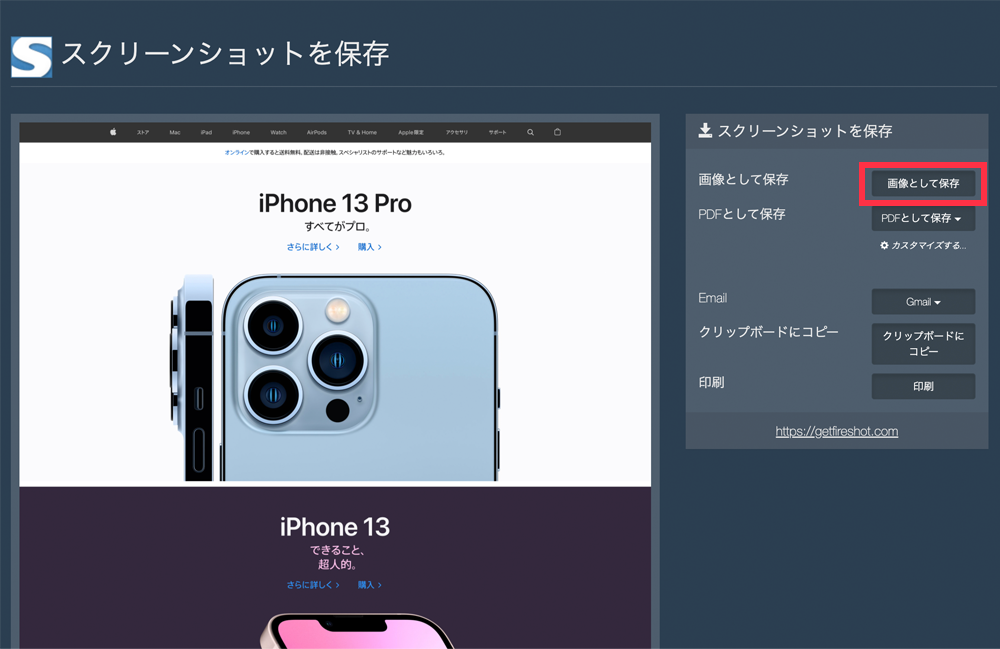
すると自動でページ全体をキャプチャしてくれますので、あとは「画像として保存」をクリックして保存しましょう。

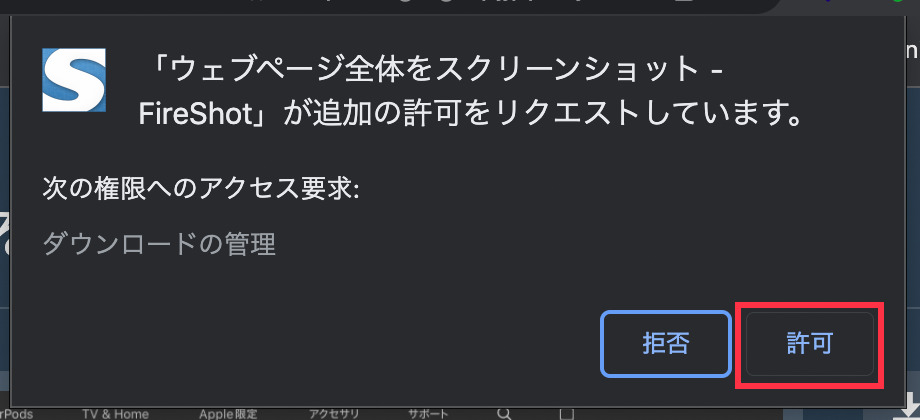
保存する時に「ウェブページ全体をスクリーンショット – FireShot」が追加の許可をリクエストしています。と表示されたら「許可」をクリックしましょう。

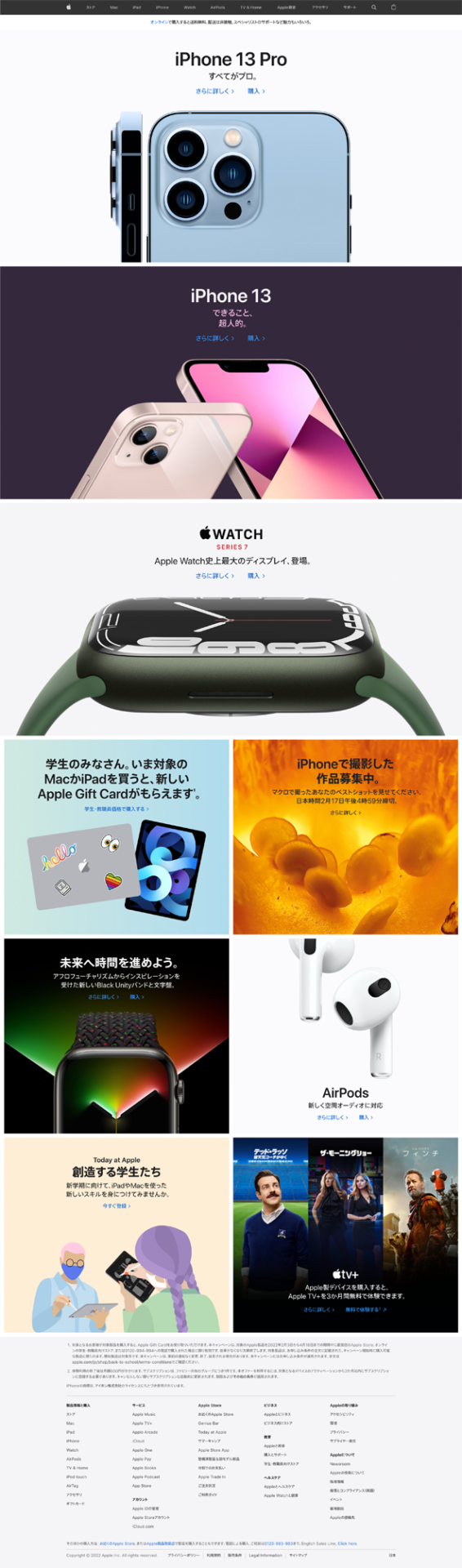
以下が保存した画像です。
ブラウザからはみ出ている部分も合わせて1枚の画像で保存できます。

表示部分をキャプチャ
ブラウザで表示されている部分のスクリーンショットになります。

選択範囲をキャプチャ
ドラッグして範囲選択した箇所になります。
以下の画像はiPhone部分だけをドラッグしてみました。

拡張機能を使うことによって、本来何枚も撮らないといけない長いページも簡単に撮ることが出来ます。
便利な拡張機能はどんどん使っていきましょう。